To start the jetty server in a different port than 8080 we can use this command.
mvn -Djetty.port=9999 jetty:run
mvn -Djetty.port=9999 jetty:run
mysql> SELECT UNIX_TIMESTAMP() as cuurent_epoch_time;
->1355992290
mysql> SELECT UNIX_TIMESTAMP(NOW()) as cuurent_epoch_time;
->1355993021
mysql> SELECT UNIX_TIMESTAMP('2012-12-20 10:30:19');
->1355979619
mysql> SELECT FROM_UNIXTIME(1355993021);
->2012-12-20 14:13:41
mysql> SELECT FROM_UNIXTIME(UNIX_TIMESTAMP());
->2012-12-20 14:22:19
mysql> SELECT FROM_UNIXTIME(1355993021, "%Y");
->2012
mysql> SELECT FROM_UNIXTIME(UNIX_TIMESTAMP(), "%M");
->December
mysql> SELECT FROM_UNIXTIME(UNIX_TIMESTAMP(),'%Y %D %M %h:%i:%s %x');
->2012 20th December 02:35:53 2012
Perl timePHP time()Java long epoch = System.currentTimeMillis()/1000;
MySQL SELECT unix_timestamp(now())
Oracle PL/SQL SELECT (SYSDATE - TO_DATE('01-01-1970 00:00:00','DD-MM-YYY HH24:MI:SS')) * 24 * 60 * 60 FROM DUAL
JavaScript Math.round(new Date().getTime()/1000.0) getTime() returns time in milliseconds.
Unix/Linux Shell date +%s
public class TestStringCharCount {
public static void main(String[] args) {
int start = 0;
int count = 0;
int maxCount = 0;
char maxChar = 'a';
String str = "abcdefabbbbbbbbcdaeff";
char[] chars = str.toCharArray();
for (int i = 0; i < chars.length; i++) {
count = 0;
for (int j = i; j < chars.length; j++) {
if (chars[i] == chars[j]) {
count++;
} else {
break;
}
i = j;
}
if (count > maxCount) {
maxCount = count;
maxChar = chars[i];
start = i;
}
}
System.out.println("string = "+ str + ", length = "+ str.length());
System.out.println(maxChar + ":" + maxCount + " starting at "
+ (start - maxCount) + " to " + start);
}
}
string = abcdefabbbbbbbbcdaeff, length = 21
b:8 starting at 6 to 14
#!/usr/bin/perl -w
print "current time in epoch is : ". time(). "\n";
print "current time is : ". localtime(time()). "\n";
my ($sec,$min,$hour,$day,$month,$yr19,@rest) = localtime(time);
print "----------------------------------------\n";
print "Sec : ". $sec . "\n";
print "Min : ". $min . "\n";
print "Hour : ". $hour . "\n";
print "Day : ". $day . "\n";
print "Month : ". $month . "\n";
print "Year : ". $yr19 . "\n";
current time in epoch is : 1355483046
current time is : Fri Dec 14 16:34:06 2012
-------------------------------------------
Sec : 6
Min : 34
Hour : 16
Day : 14
Month : 11
Year : 112
vi hello_world.pl
#!/usr/bin/perl -w
#
#
print "Hello World!\n";
exit;
perl hello_world.pl
SHOW VARIABLES LIKE 'have_query_cache';SHOW VARIABLES LIKE 'query_cache_size';SET GLOBAL query_cache_size = 256000000; |
| Set the GRADLE_OPTS as shown in the screen |
$ export GRADLE_OPTS="-Xdebug -Xrunjdwp:transport=dt_socket,address=9999,server=y,suspend=n"
$ gradle jettyRun
 |
| Start the jetty server |
 |
| Jetty server started |
 |
| Open the debug configuration settings in Eclipse |
 |
| Click on the debug button to start debugger |
 |
| Set the breakpoints |
 |
| Call the methods and debug |
Set the debug points in your code and open the URL
http://localhost:9999/komliprime-trafficking-service/api/strategi?authtoken=6991a70eb121f3f623ebc2567927fef5
sudo cp /dev/null trafficking.logsudo su -
add-apt-repository ppa:relan/exfat
apt-get update
apt-get install fuse-exfatapt-get install build-essential
apt-get install ncurses-dev
apt-get install util-linux
function invoke_and_add(a,b){
return a() + b();
}
function one(){
return 1;
}
function two(){
return 2;
}
invoke_and_add(one,two);
function multiplyByTwo(a,b,c, callback){
var i, array = [];
for(i=0;i<3; i++){
array[i] = callback(arguments[i] * 2);
}
return array;
}
function addOne(a){
return a+1;
}
myarr = multiplyByTwo(1,2,3,addOne);
(
function(){
alert('this is a self invoking function');
}
)()
function a(param){
function b(input){
return input * 2;
};
return 'the result is ' + b(param);
};
a(2);
function a(){
alert('a');
return function(){
alert('b');
};
}
var newFn = a();
newFn();
// also the above 2 lines can be replaced with this one liner
a()();
function a(){
alert('a');
a = function(){
alert('b');
};
}
a();
a();
var a; typeof a;
var s = 'ls'; s++;
!!false;
!!undefined;
typeof -Infinity;
10 % "0";
undefined == null;
false === "";
typeof "2E+2";
a = 3e+3; a++;
var v = v || 10;
typeof NaN;
/*
* This function tells whether grid header checkbox is checked or not
*
*/
function isHeaderchecked(gridId){
var view = Ext.getCmp(gridId).getView();
var chkdiv = Ext.fly(view.innerHd).child(".x-grid3-hd-checker");
if(chkdiv.getAttribute('class') === 'x-grid3-hd-inner x-grid3-hd-checker'){
return false;
}else{
return true;
}
}
/*
* This function checks grid's header checkbox
*
*/
function checkHeader(gridId){
var view = Ext.getCmp(gridId).getView();
var chkdiv = Ext.fly(view.innerHd).child(".x-grid3-hd-checker")
chkdiv.addClass('x-grid3-hd-checker-on');
}
/*
* This function un-checks grid's header checkbox
*
*/
function uncheckHeader(gridId){
var view = Ext.getCmp(gridId).getView();
var chkdiv = Ext.fly(view.innerHd).child(".x-grid3-hd-checker")
chkdiv.removeClass('x-grid3-hd-checker-on');
}
wget "rpm location"yum localinstall "rpm file name"
service tomcat7 restart
var statusStore = new Ext.data.ArrayStore({
id: 0,
fields: [
'status',
'label'
],
data: [
["", 'All'],
[true, 'Active'],
[false, 'Inactive']
]
});
items: [{
mode:'local',
hideLabel:true,
xtype: 'combo',
id: 'filterStatus',
editable:false,
typeAhead: true,
triggerAction: 'all',
forceSelection: true,
store: statusStore,
displayField: 'label',
width: 110,
ctCls: 'MB'
}]

var statusStore = new Ext.data.ArrayStore({
id: 0,
fields: [
'status',
'label'
],
data: [
["", 'All'],
[true, 'Active'],
[false, 'Inactive']
]
});
items: [{
mode:'local',
hideLabel:true,
xtype: 'combo',
id: 'filterStatus',
editable:false,
typeAhead: true,
triggerAction: 'all',
forceSelection: true,
store: statusStore,
displayField: 'label',
width: 110,
ctCls: 'MB',
listeners:{
afterrender:function(){
this.setValue(true);
this.setRawValue('All');
}
}
}]
Ext.Button({
text: 'Edit',
id: 'edit',
cls: 'edit_class',
diasabled: 'true', // button is disabled
listeners: {
'click': function () {}
}
})
Ext.Button({
text: 'Edit',
id: 'edit',
cls: 'edit_class',
diasabled: 'false', // button is enabled
listeners: {
'click': function () {}
}
})
Ext.getCmp('edit').setDisabled(true);
Ext.getCmp('edit').setDisabled(false);
/**
*
* Classname : HostNameFinder.java
* <b>HostNameFinder<b><br>
* <p>
* This class helps to get the host name and the IP addresses of the local machine and
* remote machines. It provides static methods that can be used to get the very specific
* information such as host name or the IP address.
* </p>
*
* @author Manohar Negi
* @version 1.0
* @since 1.0
* @see
* Copyright notice
*
* Revision History:
*
* Date By Version Comments
* ---------------------------------------------------------------------------------
* Aug 31, 2011 Manohar Negi 1.0 Initial Draft
* Sep 01, 2011 Manohar Negi 1.1 Modified to include more methods
*
**/
package com.mani.util;
import java.net.InetAddress;
import java.net.UnknownHostException;
/**
* <p>
* <b>Functional Description:</b>
* <p>
* Some Description of the file
*
* Created: Month, Day ,YYYY
*
* @author
* @version
*/
public class HostNameFinder {
public static String getMyHostName() {
String hostname = null;
try {
InetAddress addr = InetAddress.getLocalHost();
hostname = addr.getHostName();
System.out.println("Host Name = " + hostname);
} catch (UnknownHostException e) {
e.printStackTrace();
}
return hostname;
}
public static String getMyIPAddress() {
String ipAddress = null;
try {
InetAddress addr = InetAddress.getLocalHost();
String ipAddr = addr.getHostAddress();
System.out.println("IP Address = " + ipAddr.toString());
} catch (UnknownHostException e) {
e.printStackTrace();
}
return ipAddress;
}
public static String getIPByAddress(String address) {
String ipAddress = null;
try {
InetAddress addr = InetAddress.getByName(address);
String ipAddr = addr.getHostAddress();
System.out.println("IP Address = " + ipAddr.toString());
} catch (UnknownHostException e) {
e.printStackTrace();
}
return ipAddress;
}
public static String getHostNameByAdress(String address) {
String hostname = null;
try {
InetAddress addr = InetAddress.getByName(address);
hostname = addr.getHostName();
System.out.println("Host Name = " + hostname);
} catch (UnknownHostException e) {
e.printStackTrace();
}
return hostname;
}
}
/**
*
* Classname : HostNameFinderTest.java
* <b>HostNameFinderTest<b><br>
* <p>
* This class is to test the methods of HostNameFinder.class
* </p>
*
* @author Manohar Negi
* @version 1.0
* @since 1.0
* @see
* Copyright notice
*
* Revision History:
*
* Date By Version Comments
* ---------------------------------------------------------------------------------
* Aug 31, 2011 Manohar Negi 1.0 Initial Draft
* Sep 01, 2011 Manohar Negi 1.1 Modified to include more methods
*
**/
package com.mani.util;
public class HotmNameFinderTest {
public static void main(String[] args) {
/* get the host name for local machine */
HostNameFinder.getMyHostName();
/* get the IP for local machine */
HostNameFinder.getMyIPAddress();
/* get the host name for localhost */
HostNameFinder.getHostNameByAdress("localhost");
/* get the IP for localhost */
HostNameFinder.getIPByAddress("localhost");
/* get the host name for www.google.com */
HostNameFinder.getHostNameByAdress("www.google.com");
/* get the IP for www.google.com */
HostNameFinder.getIPByAddress("www.google.com");
}
}
Host Name = mani-mac
IP Address = 192.168.2.4
Host Name = localhost
IP Address = 127.0.0.1
Host Name = www.google.com
IP Address = 74.125.236.83
Session session = null;
Transaction tx = null;
try {
session = sessionFactory.openSession();
tx = session.beginTransaction();
//perform the transactions here
// some more transactions
tx.commit();
} catch (RuntimeException ex) {
tx.rollback();
} finally {
session.close();
}
var myPopUpWindow = new Ext.Window({
layout : 'hbox',
layoutConfig : {
align : 'stretch',
pack : 'start',
},
width : popUpWindowWidth,
height : popUpWindowHeight,
modal : true,
resizable : true,
closable : true,
draggable : true,
animate : true,
id : myPopUpWindow,
shadow : true,
closeAction : 'hide',
hideMode : 'visibility',
title : 'Selection Box Example',
items : [ my_popUp_grid, my_selections_grid ],
bbar : new Ext.Toolbar({
items : [ {
xtype : 'tbbutton',
text : 'Cancel',
handler : function() {
myPopUpWindow.hide();
}
}, {
xtype : 'tbfill'
}, {
xtype : 'tbbutton',
text : 'Save',
handler : function() {
saveData();
myPopUpWindow.hide();
}
} ]
}),
listeners:{
'close':function(win){
console.info('bye');
saveData();
},
'hide':function(win){
console.info('just hidden');
saveData();
}
}
});
var reportProxy = new Ext.data.HttpProxy({
url : 'myReportURL', // web URL
method : 'post', // HTTP method
timeout : 180000, // request timeout
listeners : { // configure listener
exception : function(proxy, type, action, options,
response, arg) {
// this block is reached on any exception
if (!response.isTimeout) {
// check if response didn't timed out
Ext.Msg.show({
title : '',
msg : "Oops !! There is some Internal Server Error.",
buttons : Ext.Msg.OK,
icon : Ext.MessageBox.INFO
});
} else {
// this block is called on response timeout
Ext.Msg.show({
title : '',
msg : "Its taking too long. Response timed out.",
buttons : Ext.Msg.OK,
icon : Ext.MessageBox.INFO
});
}
}
}
});
 |
| Read more about Google Drive on their official blog. |
 |
| Get started with Google Drive at drive.google.com/start |
 |
| Download the Google Drive (In my case it's for Mac) |
 |
| I got the .DMG file |
 |
| Double click .DMG file. You will see "Install Google Drive" icon |
 |
| Double click |
 |
| To install it, drag Google Drive.app to Applications |
 |
| Verify Google Drive in applications and click it to launch |
 |
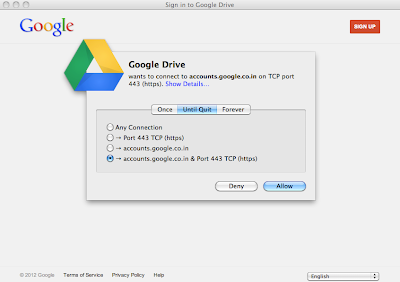
| Might get this message, allow forever
You will see this icon, on click below menu pops
|
 |
| Sign in with your google email id / password |

 |
| Click Next |
 |
| Start sync |
 |
| You will see this message |
 |
| Google Drive is created and synched |
 |
| After logging in menus does change. |
function getScreenHeightWidth() {
var myWidth = 0, myHeight = 0;
if (typeof (window.innerWidth) == 'number') {
// Non-IE
myWidth = window.innerWidth;
myHeight = window.innerHeight;
} else if (document.documentElement
&& (document.documentElement.clientWidth
|| document.documentElement.clientHeight)) {
// IE 6+ in 'standards compliant mode'
myWidth = document.documentElement.clientWidth;
myHeight = document.documentElement.clientHeight;
} else if (document.body
&& (document.body.clientWidth
|| document.body.clientHeight)) {
// IE 4 compatible
myWidth = document.body.clientWidth;
myHeight = document.body.clientHeight;
}
window.alert('Width = ' + myWidth);
window.alert('Height = ' + myHeight);
}
Key
|
Code
|
Output
|
Left Arrow
|
←
|
←
|
Right Arrow
|
→
|
→
|
Up Arrow
|
↑
|
↑
|
Down Arrow
|
↓
|
↓
|
 |
| My Computer → Right Click → Manage |
 |
| Select Disk Management → Select the partition |
 |
| Right Click → Shrink Volume |
 |
| You might see this message |
 |
| Enter the amount of space to shrink in MB |
Data Set
|
Page Size
|
Initial Load
|
Avg Next
|
Avg Prev
|
Avg Last
|
Avg First
|
853
|
100
|
1.06 s
|
100 ms
|
90 ms
|
30 ms
|
30 ms
|
853
|
200
|
1 s
|
250 ms
|
200 ms
|
250 ms
|
250 ms
|
853
|
500
|
1.48 s
|
350 ms
|
350 ms
|
250 ms
|
250 ms
|
853
|
800
|
976ms
|
350 ms
|
350 ms
|
400 ms
|
500 ms
|
Data Set
|
Page Size
|
Initial Load
|
Avg Next
|
Avg Prev
|
Avg Last
|
Avg First
|
853
|
100
|
200 ms
|
50 ms
|
50 ms
|
40 ms
|
40 ms
|
853
|
200
|
3 s
|
150 ms
|
130 ms
|
150 ms
|
150 ms
|
853
|
500
|
913 ms
|
200 ms
|
200 ms
|
250 ms
|
250 ms
|
853
|
800
|
938 ms
|
200 ms
|
200 ms
|
40 ms
|
100 ms
|